
フォントは Mac や Windows など、それぞれの環境によっては表示できないフォントがあるので、デザインにこだわるには少し知識が必要です。
/* サイト全体に適用するにはbodyタグに書きます */
body {
font-family: 'Open Sans', 'Fira Sans', sans-serif;
}
/* タグごとにフォントを変えることもできます */
h1 {
font-family: 'Open Sans', 'Fira Sans', 'sans-serif';
}
/* 英語フォントを前に、後ろに日本語フォントを書けば、
英語と日本語のフォントを分けることができます。
この場合は、caveat、cursive が英語フォントです。*/
p {
"Caveat", "cursive", "M PLUS Rounded 1c", sans-serif;
}- フォントを複数を書くのは、環境によって表示されない時の代替フォントです。(左から優先されます)
- Open Sans などの半角スペースが入るフォントはシングルクォーテーション(‘)かダブルクォーテーション(“)で囲みます(半角スペースが入っていないフォントを囲ってもOKです)
- 英語フォント > 日本語フォント順にするとローマ字は英語フォント、日本語は日本語フォントになります
Webフォントを使う
Webフォントは、インターネット上で提供されているフォントを呼び出して使うので、閲覧環境に依存することなく、好きなフォントを表示させることができます。
Google Fontを使う
Google Fontは、無料で使うことができます。
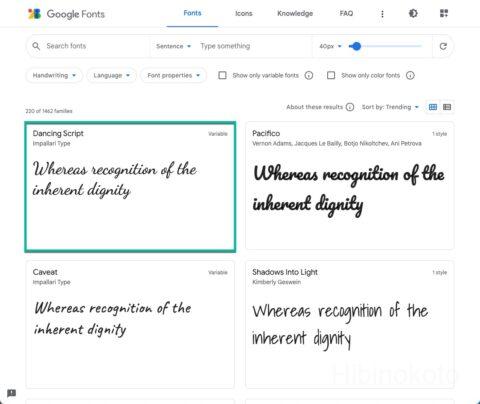
好みのフォントを探してクリックします。

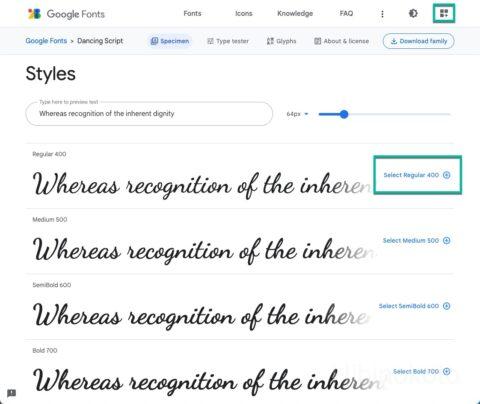
下にスクロールして、Stylesのフォントの右側からSelectで追加します。他に追加したいフォントがある場合は、探して同じよう追加していきます。
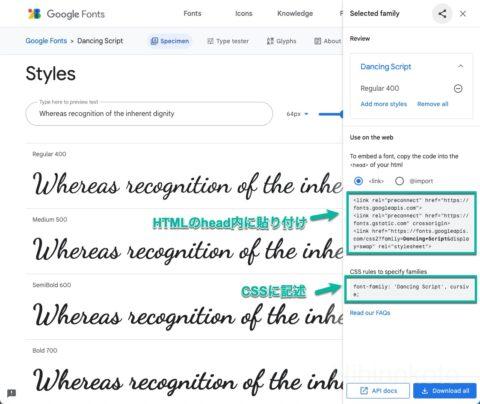
フォントを追加したら、右上のマークをクリックするとコードが表示されます。

LinkタグはHTMLファイルのhead内に、font-familyはCSSファイルのbodyやpに追加します。

以上で、Google Fontが使えます。



